Webflow generally speaking is not meant to be strictly a blogging platform, but to allow users to visually design and build websites. However, its accessibility features enable users to write, edit, and publish articles without the need for coding.
Also, Webflow provides a great blogging solution for people who are not familiar with Web Development at all.
In this article, we'll explore how can we benefit from Webflow's blogging features and compare them to other no-code solutions.

WHY CHOOSE WEBFLOW FOR BLOGGING?
1. Design Freedom
As we all know, this no-code builder provides several solutions in terms of design and development allowing users to freely interact with the content they are working with.
The easily manageable drag-and-drop principle goes beyond traditional coding.
2. Hosting and Publishing
When it comes to hosting your dynamic content on the web, Webflow has you covered there as well. Webflow offers various plans, intended to support your interactive content.
In addition, after editing your website, changes that have been made can easily be published in one click.
3. Content Management System
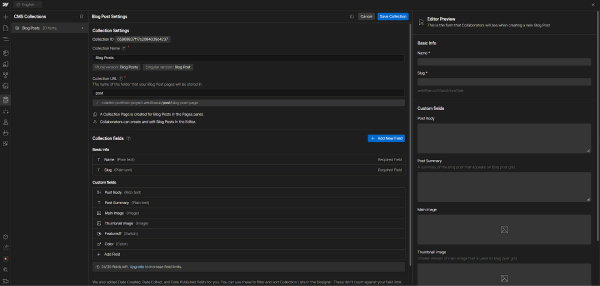
For all your articles and other dynamic content, there is an awesome solution from Webflow, its CMS. Webflow's CMS does not require any plugins to support content on the website.
Collection lists, responsible for organizing and saving your data, are easy to create, manage, import, and export, all thanks to Webflow's intuitive interface.
Adding your articles works just by dragging and dropping your collection list elements on the page. From there you can customize and style collection items.
Styling collection items is done automatically to all instances from that collection, just by styling one single item.
Editing specific items can be achieved by adding custom code.
4. SEO
Webflow offers us decent features for maintaining search appearance while hosting dynamic content on our websites. Some key features are:
- dynamic meta tags
- dynamic open graph tags
Speaking of meta tags such as titles, descriptions, and images, Webflow allows us to connect our custom data fields, which we defined in collection lists, to meta tags.
The same principle can be applied to open graph settings.
5. Content Collaboration
In Webflow, you can invite one or more users to your Workspace, who can edit content on the website. This feature is great for copywriters, and content marketers.
Accessing edit mode in Webflow can be achieved while you are inside the Designer, through the Project Settings, and entering the website by writing the URL of your website and adding ?edit at the end of the URL.
Example: yourdomain.com/?edit
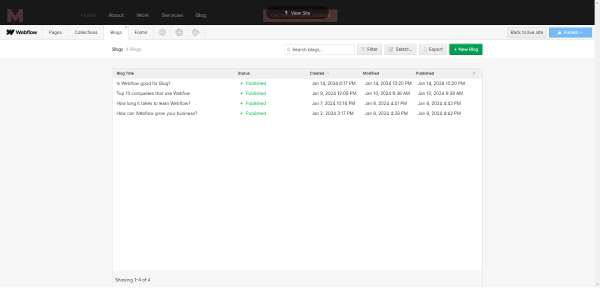
Edit mode is not just a mode for editing static pages, its power lies in creating new dynamic content items, ultimately articles.

WHO CAN USE WEBFLOW FOR BLOGGING?
For your clients or someone who is not so familiar with web design principles, they can create and publish articles and all kinds of dynamic content by accessing Webflow Editor.
For someone who may want to build a blogging website by itself, pre-knowledge of Webflow's Designer should give it a good starting point.
WHAT WEBFLOW PLAN DO I NEED FOR BLOGGING?
For hosting dynamic content on your website such as a blog, you will need to choose one of the CMS plans Webflow offers.
On a free plan, you may be able to create CMS items, but there are limitations in terms of the number of items and pages on your website.
Conclusion
To sum up, Webflow is far more efficient compared to its main CMS competitors, such as WordPress, Squarespace and Wix.
Combined with an accessible Designer and Editor, this no-code tool makes blogging far easier.

